
AR Museum Experience
Artium
2 Months
Client
Carnegie Museum of Art
Augmented Reality
Virtual Reality
User Experience & User Interface
3D Modelling
Team
5
Iris Cai
Angela Nam
Andrew Sim
Kristen
Shafiqah Zulfikar
Personal Contribution
Design
User Research
Concept Development
Gesture Study
User flows
Video Creation

Artium experiments with the possibility of creating enriching museum visits that are approachable, memorable and Informative by implementing multi sensorial interactive qualities.
Carnegie Museum of Art
Museum Strategy and Goal
1. Engagement that produces active, memorable, and emotional experiences.
2. Provide deeper and lasting impact for audiences.
3. Encourage visitors to come back to the museums
55%
Uplift Audience Engagement
.png)
Research Insights
After conducting various interviews with frequent museums goers, we derived the following the research insights. Certain pointers that we heard from the interviewees helped in coming to conclusions about what they might want to see in the new enriched experience.
Enhance engagement and learning by developing dynamic and playful museum experience
Go beyond two-dimensional engagement and participation with art by implementing multi-sensorial experience
Create a way to make the museum experience more approachable and welcoming
Allow affordable & creative memory-keeping by enabling them to compile art pieces and build their personal collection
Design Values
.png)
Allow visitors to explore the space in their own pace, create experiences that reduce the cognitive barrier and connect with art pieces while also helping them to gain knowledge about the art collections. This further helps in creating a physical and mental attachment with the museum as a whole.
Problem
Statement
How might we....
increase accessibility of contextual information for museum goers so that they can have an approachable, informative, and memorable experience?
Design Stratergy
This project is a representation of a unique combination of speculative and critical design practices that help cast a spotlight on the endless possibilities of creating experiences that are multi sensorial, appealing, engaging and informative. Keeping this in mind we crafted a design strategy that aims at converting frequent museums goers into collectors from just mere visitors.
Museum as a learning resource
Visitor as a learner

Collector
Concept Development
The overarching concept is to transform any type of visitor to a collector who has a stronger and deeper connection with the entire museum, especially specific art pieces that they personally relate to and wish to remember as a part of their memory keeping. A powerful way of doing this is by helping users to build a personal association with smaller elements of the art piece. Through this experience we allow the user to look beyond the bigger picture and into the smaller details that may sometime go unnoticed and lost.
Journey Map


Spatial Map
As the museum is a physical space, we created a spatial customer journey map in order to get a sense of the path that the user will be physically taking at the museum. The different experience stops are highlighted on the map keeping in mind the relative scale and proportions.









Field Research and Concept Ideation
System Map Diagram
This system map that recounts the various pieces that come together to create the interactive AR driven relationship between the art pieces and the user who is viewing it.
There are various actors that come into play in order to track real time motion. There exists a gestural plane on which the user controls the input. The AR projection panel that exists right behind is where the user receives the output/ feedback. This two way flow of information helps in building a 3 dimensional zone that brings the interaction to life.
.png)



1
2
3
- Sculpture of the Naxos Sphinx which focuses on the users ability to get a historical and social context of the inscriptions on the sphinx.
- The pain point that is being addressed here is the users lack of understanding of historical context at the time of when the actual piece was sculpted.
- Through auditory guidance of the english translation, this allows for them to build a deeper connection with a piece that they initially felt distant from.
- Grab smaller objects from within the painting in its 3D form.
- Grabs the lily which is a small element of the painting and is able to scale it, resize and get a closer look of the brush strokes etc.
- Unfold hidden layers within the art piece. Many a times, audience tend to forget to admire the beauty with respect to the technique of the painting due to the lack of available
- Information about how the painting was made in the first place. This feature helps the audience to learn more about the painting in an unconventional manner. Once the connect is build, the user is now also able to add this lily into their personal collection.
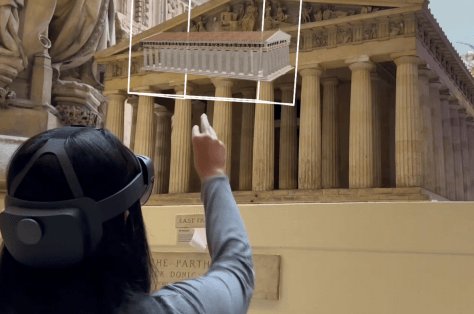
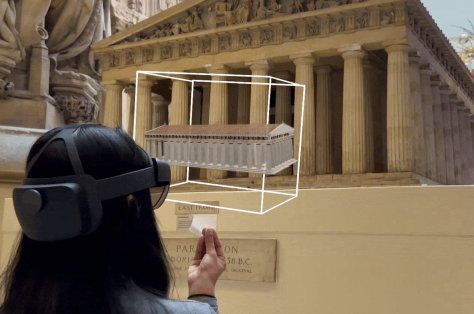
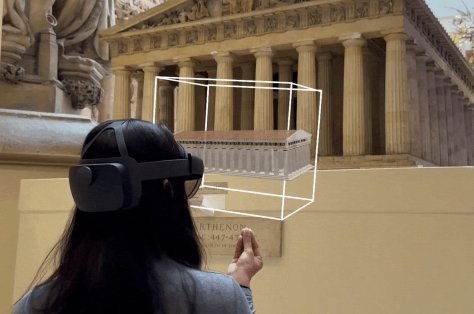
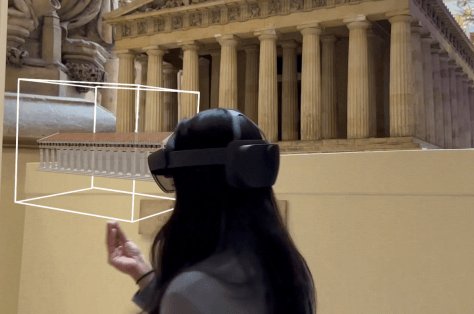
- Engages with the Parthenon sculpture which is in an extremely scaled down version at the museum.
- The hololens technology helps in casting a 3D model of the parthenon which is blown up in scale right in front of the user.
- Restores the original colors of the Parthenon with a hand gesture and grabs the model closer to them in order to look at the interiors of the magnificent sculpture.
Gesture Overview
With the advent of various forms of technology, we realised that the dynamic nature of the hololens allows for a smooth amalgamation of play and learning while viewing the numerous exhibits at the Carnegie Museum of Art, therbeby helping users have a heightened, relatable and engaging experience at the museum.

Experience USP
After Museum Experience
Why :
1. Helping users collect souvenirs of the art pieces that they relate to
2. Unconventional and inexpensive way of memory keeping
3. Leveraging the move to digital experiences from the beginning to the end
4. Personalization increases engagement
Working Model
Explores
Learns
Recognizes
Suggests
Recommends
1. Visitor explores the museum
2. System learns about the visitors interests
3. System recognizes when user repeats certain actions
4. System suggests related art pieces that might be of interest
5. System recommends optimized routes based on interests

Concept Video Explaining Key Features of the Museum Experience
Key Features
Museum Experience
Audio guides and instructions using the hololens
Ability to scale, resize and rotate 3D objects found within the paintings in the museum
Restoration of color of the older sculptures to see its original form as seen in the olden days
Learning about the significance of smaller elements within the art piece
Add paintings or smaller elements within an art piece to your art pack for creating your virtual museum
Translate older inscriptions found on sculptures to english
Get access to your virtual museum room including all the art pieces that you liked
Storyboard
The storyboard was created in order to craft the story/narrative of the concept. This aims to highlight all the solution use cases with the key features being given extra importance in each scenario. The following are the major use cases :
Use Case 1. Onboarding
Use Case 2. Hall of Architecture
Use Case 3. Claude Monet's Impressionism painting
Use Case 4. Madonna and child enthroned with saints
Use Case 5. After museum visit

Artium Branding
.png)
Billboard Advertisement
%201.png)
Poster Advertisement


#0047FF
#FFFFFF
#000000

Interface Components

Hololens Wireframes

Onboarding Tutorial

Audio guides

Exploring Tours

Art Pack Collection
Interaction Pattern

AR Hololens Demo
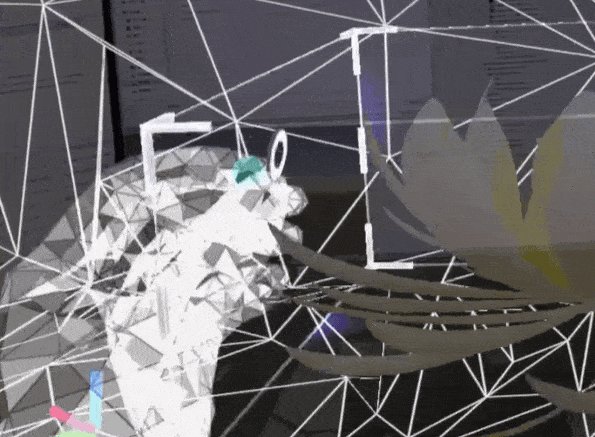
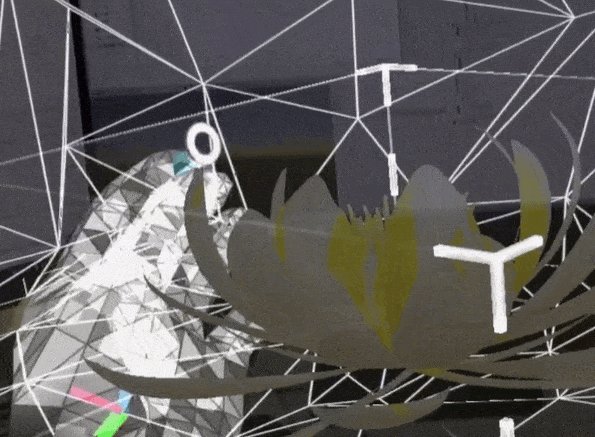
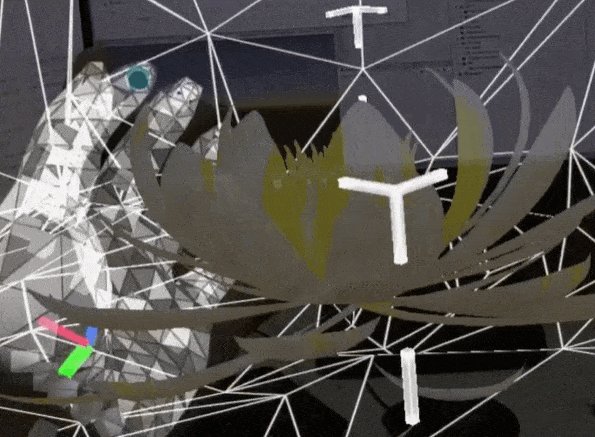
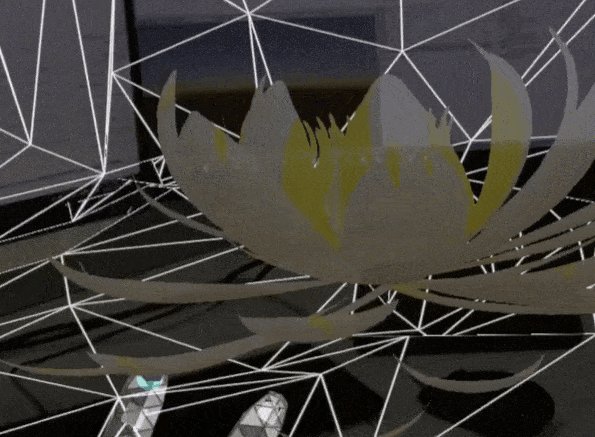
Going one step further we worked on a hololens demo using unity where various students and faculty from the CMU School of Design tried and tested our working demo with the hololens. The demo allowed for users to look at a 3D object ( water lily ) and manipulate it using the hololens gestures that we had defined earlier in the project.

Student trying the demo

Professor trying the demo
.png)
Working Demo on Unity


Speedboat : UX Redesign